You’re browsing the web, and come across a page you want to save or share with someone else: Whatever the reason, you need a webpage screenshot. It’s not too difficult to capture webpages wholesale, but the exact process varies depending on the browser you’re using.
This is slightly different than capturing a normal screenshot, whether it’s Windows, macOS, Android, or iOS. Here we’re talking about grabbing the content of whatever’s on the web page itself, without any of the browser toolbars, menus, and other interface elements around the edges.
Google Chrome
Google Chrome for the desktop does have a built-in screenshot feature, but it’s hidden away in the browser’s developer tools. With the page you want to capture on screen, press Ctrl+Shift+I (Windows) or Cmd+Option+I (macOS) to bring up the developer tools pane. From there:
- Click the three dots in the developer tools pane (top right).
- Choose Run command.
- Type “screenshot” to bring up the screenshot options.
- Click Capture full size screenshot to grab the page in its entirety.
- Click Capture screenshot to grab the visible section of the page.
After a moment, a save dialog pops up so you can save your screenshot wherever you like. If you find the built-in option a bit too cumbersome, there are plenty of third-party screenshot tools out there: Both Webpage Screenshot and GoFullPage are hugely popular and free to use, and give you a wide choice of options (the former is a little more advanced, the latter a little more streamlined).
As for mobile, there’s a built-in option for Chrome for Android, though with Chrome for iOS you have to rely on the standard screenshot process. On Android, navigate to the page you want to capture, then tap the three dots (top right), Share, and Long screenshot.
Apple Safari

As with Google Chrome, the screenshot tools in Safari for macOS are hidden away in the developer options for the browser, so you need to enable them first: Choose Safari > Settings > Advanced and check the Show features for web developers box. With that feature enabled:
- Open the Develop menu and select Show Web Inspector.
- Switch to the Elements tab if it’s not already open.
- Right-click on the top line of code (starting with an HTML tag).
- Choose Capture Screenshot from the pop-up menu.
You’ll get a save dialog where you can choose where to store the screenshot. This will be a full, scrolling screenshot, taking in the whole of the webpage—there’s no option to just save the visible section of it.
There are no good-quality screenshot extensions for Safari for macOS that we know about. It’s also not a feature available in Safari for iOS—though you can take a scrolling screenshot in the normal way, which will capture the entire page for you.
Microsoft Edge

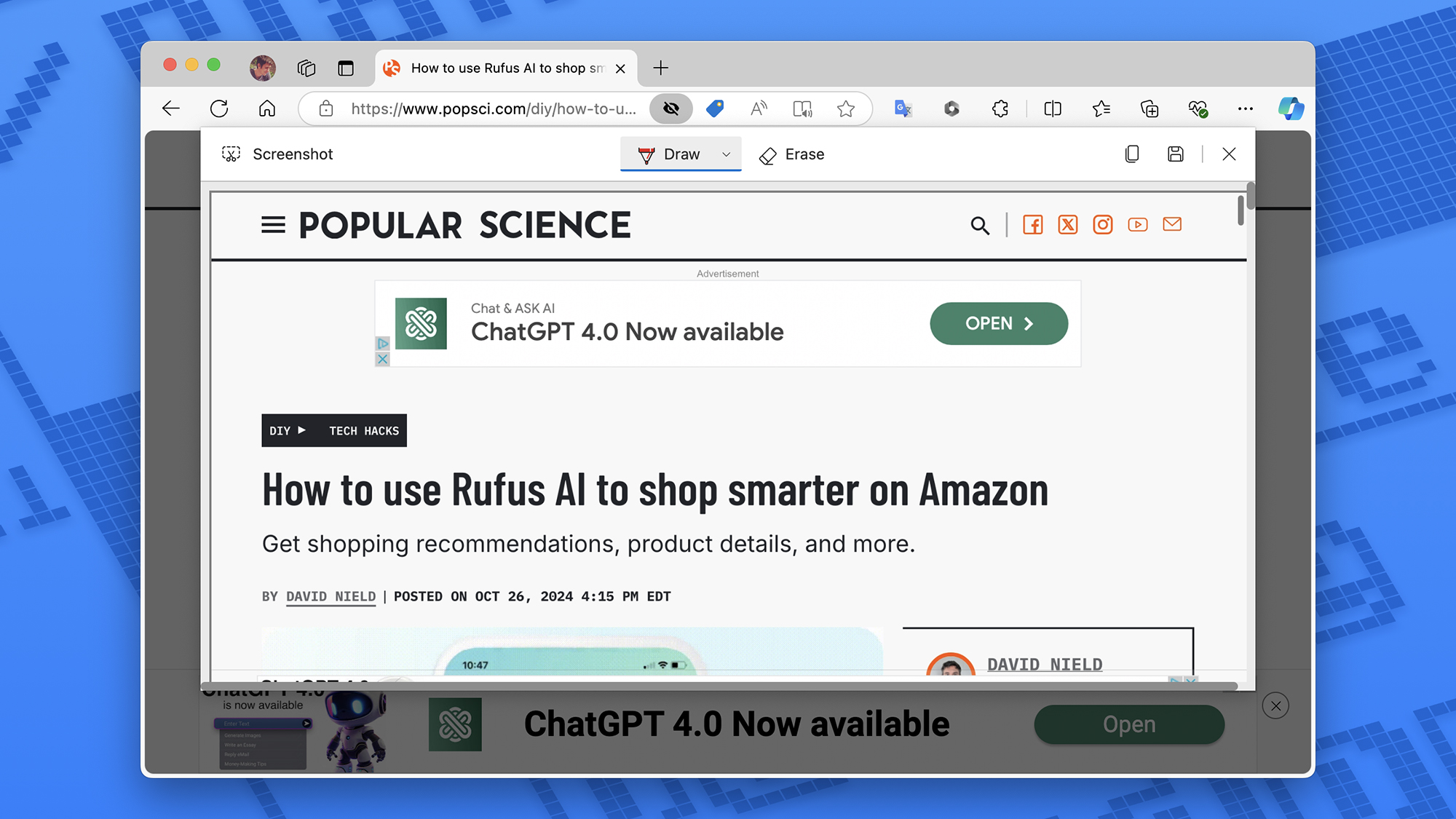
Microsoft Edge for the desktop comes with a screenshot tool integrated into the browser, so getting a screengrab isn’t difficult. With the page you want to capture open on screen, click the three dots (top right), then Screenshot.
You’ve then got three options, which appear at the top of the page: Capture Area (capture one area of the page, set by dragging out a rectangular selection), Capture Screen Area (capture whatever is currently on screen), or Capture Full Page (capture the whole page).
Your screenshot will then pop up in a separate window: You can then annotate the screenshot with a simple pen tool, if you need to. Up in the top right corner of the window, you’ve got icons for copying the screenshot to the system clipboard, or saving it to disk.
Edge is based on the same code foundation as Chrome of course, so you can access all of the same extensions if you need something beyond what the built-in tool is capable of. Again, Webpage Screenshot and GoFullPage are worth a look in this regard.
On mobile, Edge follows the Chrome template: On Android, there’s a screenshot tool you can find by tapping the menu button (three lines, bottom right), then Share and Scrolling Screenshot. On iOS, you need to rely on the approach built into the system software.
Mozilla Firefox
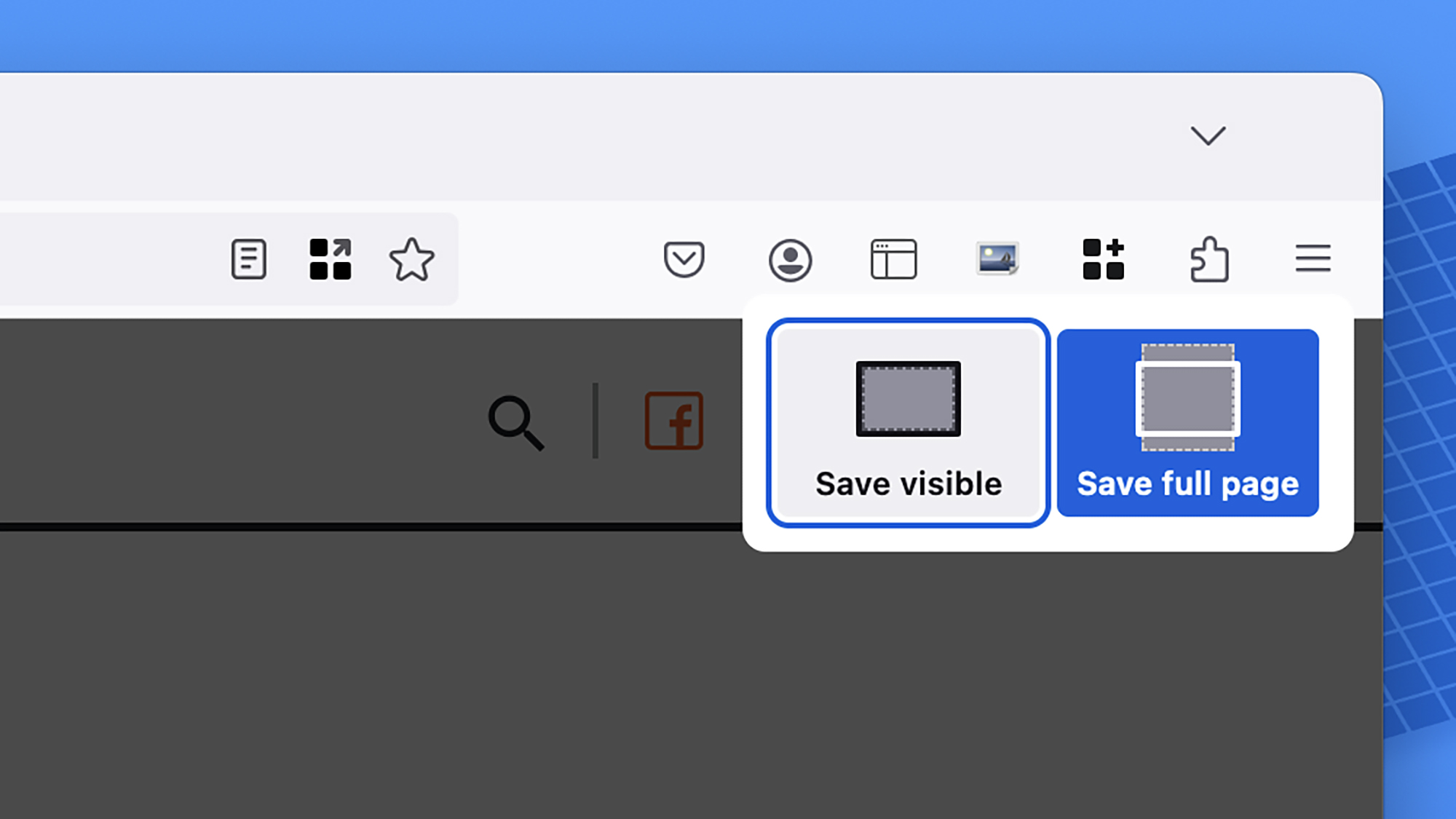
Firefox on the desktop comes with its own screenshot tool as well. Right-click on the webpage you’re looking at, then choose Take Screenshot.
From there you’ve got three options: You can click and drag over a certain area of the page, or you can click either the Save visible or the Save full page buttons in the top right corner. You get a preview window, and options to Copy or Download the image.
Of course, Firefox is one of the best browsers around when it comes to extension support. If the integrated option doesn’t give you what you need, you can turn to add-ons such as Easy Screenshot, Lightshot, and Awesome Screenshot. They’re all highly rated, with intuitive and straightforward interfaces.
As for the mobile apps, neither Firefox for Android or iOS have built-in screenshot capabilities, so you need to stick to the standard screenshot options. On Android though, you can save pages as PDFs: Tap the three dots (top right), then the share icon at the top, then Save as PDF.